webNico-220725.zip
12.51MB

1. 설치
가. 윈도 7
- node 설치 만 하면 됨
https://nodejs.org/dist/latest-v13.x/
node-v13.14.0-win-x64.zip
node-v13.14.0-win-x86.zip
- 이거 적당 한데 풀고
- 패스에 노드 위치 잡고
- cmd 에서 node -v 에 v13.9.0 이라 나오면 됨
2. 서버 실행
- node main.js
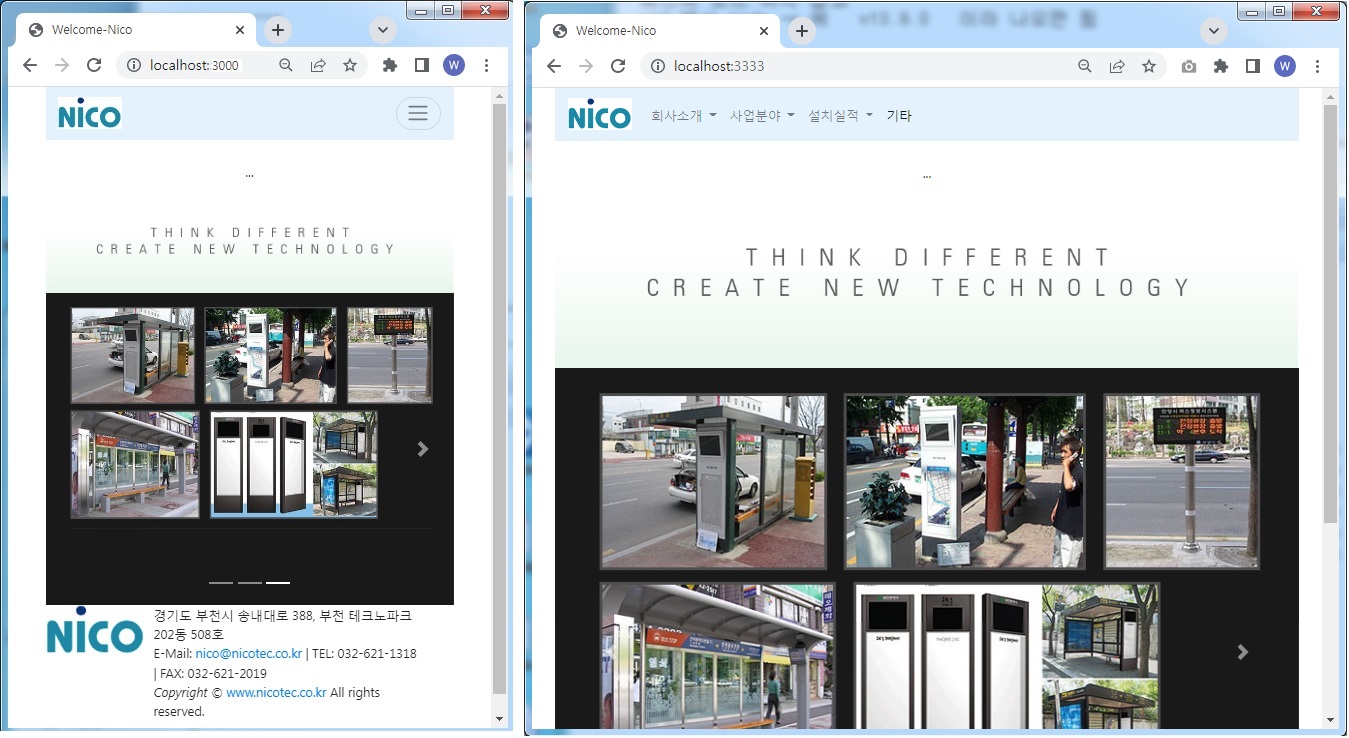
3. 클라이언트
- 크롬에서 테스트 해 봄
--------------
사용한 라이브러리
https://getbootstrap.com/docs/4.6/getting-started/introduction/
bootstrap-4.6.2-dist.zip
E:\Src\WebServer\wNico8>npm i bootstrap@4.6.1
E:\Src\WebServer\wNico8>npm i jquery@3.5.1
--------------
참고 자료 -- 이 공부 마치고.. 했읍니다... 뭐 그전에 노드 도 보았지요..
https://opentutorials.org/module/3590
이 수업은 Node.js의 대표 웹프래임워크인 Express를 이용해서 웹애플리케이션을 구현하는 방법에 대한 수업입니다.
--------------
추가 할일
1. 사업분야 - 공공 자전거 메뉴 를 사이드로 바꾸기
2. 로긴 추가
3. 사용자가 메뉴 추가 할 수 있게
--------------
'개발 > web' 카테고리의 다른 글
| json 사용, example source (0) | 2022.08.17 |
|---|---|
| Node.js “net” Module을 사용해 tcp socket 통신 , example source (0) | 2022.08.16 |
| js 모듈 p5 간단히 보기: 마치 스케치북과도 같으며 다양한 드로잉 기능을 제공 (0) | 2022.08.16 |
| win 7 에서 node.js 로 socket 통신을 하는 예제 : chat 하기, example source (0) | 2022.08.16 |
| win 7 에서 node.js 로 serial port 통한 송수신 위해 설정 하기 - nodejs serialport window (0) | 2022.08.01 |